
Lifebear(ライフベア)はスケジュール管理だけでなく、ToDoリストやノート、日記などを管理できる多機能な電子手帳アプリです。
今回は電子手帳アプリLifebearの使い方をご紹介します。
目次
「Lifebear」とは

Lifebearはネット上にデータを保存するWebアプリで、アカウントを作ればスマホだけでなく、パソコンなどからもアクセスして編集することができます。
可愛いスタンプも豊富でカレンダーに貼ってスケジュールをとても見やすくすることが出来ます。
毎週や隔週など繰り返しあるスケジュールも簡単に登録できます。

「Lifebear」の初期設定

LIfebearの初期設定でアカウントを作成します。
「初めての方」をタップします。

「つくる」をタップします。

「メールアドレス」と「パスワード」を入力します。

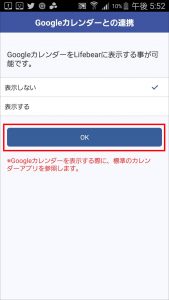
Googleカレンダーのスケジュールを表示することが出来ます。
後から変更も出来ますので、今回は「表示しない」を選択します。
スケジュールの登録方法
登録する日付の選択

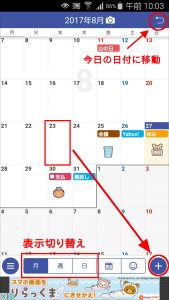
スケジュールを登録したい日付を選択して右下の「+」アイコンをタップします。
※画面下の「月」「週」「日」の表示の切り替えができます。
予定の登録

スケジュールを登録します。
- 一番上に予定のタイトルを入れます。
- 「終日」をOFFにすると時間を設定出来ます。
- 「カレンダー」はスケジュールを表示するときの「色」をつけて見やすくします。(後述)
- 「場所」を登録するとGoogleマップなど地図アプリで場所を表示することが出来ます。
- 「通知」は指定した時間にプッシュ通知で通知することが出来ます。
- 「コメント」を追加することも出来ます。
- 「テンプレートから登録」はよく登録する予定をあらかじめ作っておきワンタップで登録出来ます。
右上の「保存」をタップすると登録完了です。
「Myカレンダー」とは

「Myカレンダー」はスケジュールに色をつけて見やすくすることができます。
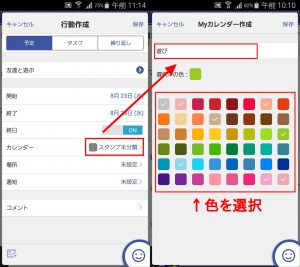
「行動作成」画面の「カレンダー」から「スタンプ未分類」をタップします。
カレンダーのタイトルを入力して色を選択します。右上の「保存」をタップします。

予定に色がついて表示されました。
予定をタップしてスケジュールの編集が出来ます。
予定をプッシュ通知で教えてくれる「通知」設定

せっかく予定を登録しても忘れてしまったら仕方ありません。
通知設定は指定した時間に「プッシュ通知」通知してくれます。
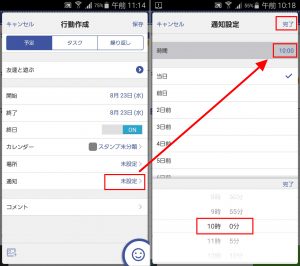
「行動作成」の画面から「通知」の「未設定」をタップします。
通知設定画面で通知してほしい日付と時間を登録します。
最後に右上の「完了」をタップしてます。
※通知設定は複数追加できます。大事なスケージュールがある場合は登録するといいでしょう。

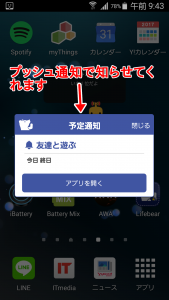
「プッシュ通知」が表示されるのでスケジュールの見逃しがありません。
「タスクの登録」とは

「タスク」とは課された課題という意味です。
「タスク」と予定とはっきりとした違いはありませので、自分の基準で使い分けるといいです。
※タスク登録は「タグ」や「締め切り日」を登録出来ます。登録すると予定にチェックボックスが付きます。
「繰り返し登録」とは

「繰り返し登録」とは毎週や毎月など定期的にある予定を登録することです。
一度設定するとすべての予定日が自動登録されて便利です。

カレンダーの日付を指定して「繰り返し」タブから各項目を登録します。
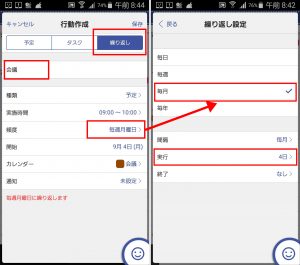
今回は「毎月第1月曜日の会議」を登録したいと思います。
「頻度」から繰り返しの間隔を指定出来ます。
「頻度」→「毎月」→「実行」の順にタップします。

「曜日」から「第1月曜日」を選択します。
左上の「戻る」から右上の「保存」をタップして完了です。
以上で「毎月第1月曜日の会議」の予定が登録出来ました。
カレンダーの毎月第1月曜日のすべてに「会議」の予定が表示されます。
スタンプでカレンダーを華やかにする

Lifebearは「スタンプ」を貼ってカレンダーを見やすくすることが出来ます。
右下の「カレンダー」のアイコンを2回タップするとスタンプが表示されます。
スタンプをドラッグして日付のところで離します。そのまま予定も登録できます。
「Lifebear」にサイトの情報を保存する

Lifebearは共有機能にも対応していてウェブサイトの情報をLifebearの「予定」や「ノート」に保存することが出来ます。
他のアプリを開かなくてもLifebearの「予定」や「ノート」からワンタップで情報を表示することが出来て便利です。
保存方法

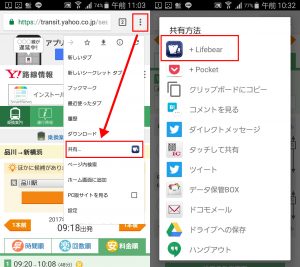
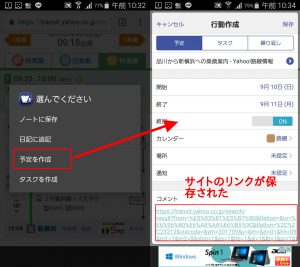
今回は例としてサイト「Yahoo!路線情報」の乗り換え案内をLifebearに保存します。(ブラウザはChromeの例です)
保存したい乗り換え案内画面の右上の「三」から「共有」をタップしてLifebearを選択します。

Lifebearのどの種類に保存するか選べます。
今回は予定に登録したいので「予定を作成」を選択しました。
「タイトル」が自動入力されて、「コメント」欄にサイトのURLが貼り付けられました。(ここをタップすると路線情報が表示されます)
「電車の乗り換え案内」以外にも「地図情報」や「料理レシピ」など保存しても便利です。
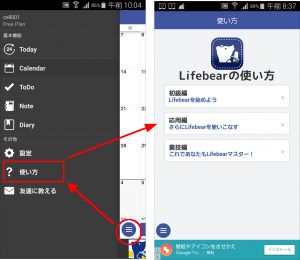
「マニュアル」もついてます

Lifebearにはマニュアルがついてますので、使い方がわからない場合は見てみるといいでしょう。
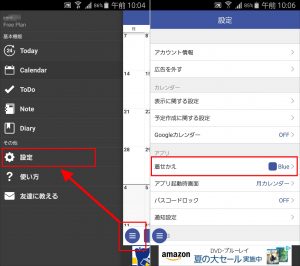
「着せかえ」でデザインを変更

Lifebearはオシャレでかわいいデザインが豊富です。
左下の「三」マークから「設定」で「着せかえ」を選択します。

「オリジナル」か「シンプル」から選べます。
まとめ

スマホ手帳アプリ「Lifbear」の初期設定と基本的な操作方法を説明しました。
最初から全部を覚えようとせず、さわりながら少しづつ慣れていくといいでしょう。



















コメントを残す